自分のブログのページを見ていると、なんだかカラフルなアイコンが並んでいますよね。
これは「SNSシェアボタン」といい、あなたのブログを見た読者があなたの記事をSNSでシェアするためのものです。
「よくわからないけど何となく必要そうだから放置している」人も多いのではないでしょうか。
しかし、実際はそのボタンほとんど使いませんし使われません。
何より大事なのはブログの見やすさです。
ここではSNSボタンの表示設定を紹介します。
≪こんな人に見てほしい!≫
- 初期設定のままで放置している人
- 設定が怖くてできない人
- ほかのSNSをやっていない人
この記事を読めば、あなたのブログがこう変わります↓

SNSシェアボタンを消す方法
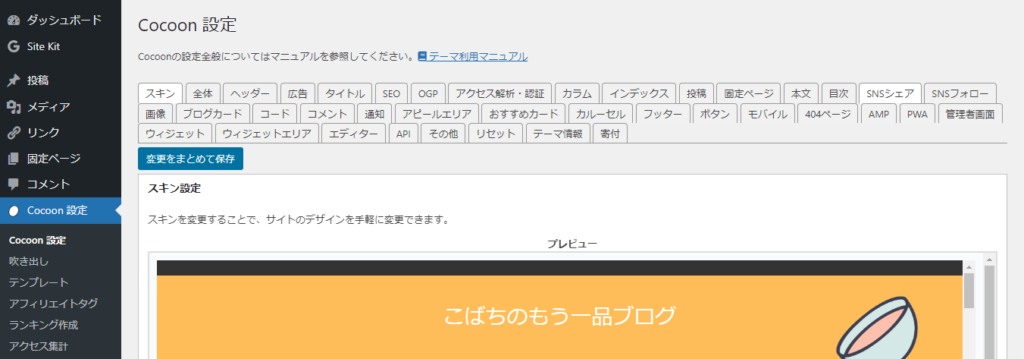
「Cocoon設定」を使います。

Cocoon設定を開いたら、【SNSシェア】の項目をクリック。

その中に【トップシェアボタンの表示】という項目があるので、「メインカラムトップシェアボタンの表示」に入っているチェックをクリックして外します。
【変更をまとめて保存】をクリックすればOKです。
これで自分のブログのページを見ればSNSシェアボタンが消えているはずです。
SNSシェアボタンを表示させておきたい人は
SNSシェアボタンをどうしても表示させておきたい人は、その項目だけでも整理しましょう。
Cocoon設定でどのSNSのボタンを表示させるか設定できます。
先ほどと同じ【Cocoon設定】→【SNSシェア】と進んでいきます。
「トップシェアボタンの表示」がオンになっていることを確認し、画面下へスクロールします。
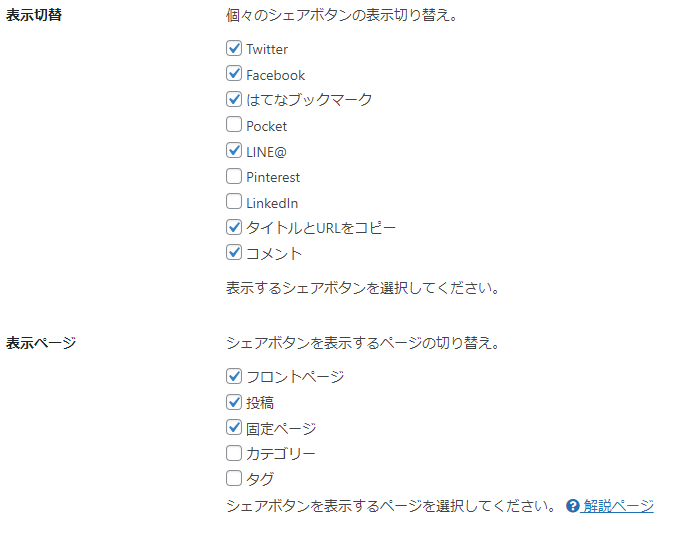
すると、表示するSNSボタンの設定やどのページに表示するかを設定できます。

- twitterはユーザーが多いから残しておきたい
- 投稿ページは拡散してほしいからシェアボタンを置いておきたい
など、あなたの目的に応じてカスタマイズができます。
ただし、欲張って項目を増やしすぎると記事の見やすさが下がってしまいますので注意しましょう。
まとめ
正直SNSシェアボタンは、ほとんどの読者が使いません。
なら初期設定のまま放置するのはもったいないですよね。
何より大切なのは読者にとってあなたの記事が見やすいか、知りたい情報を得られるかどうかです。
不要なものはそぎ落として、読者に見やすい記事だと思ってもらえるようにしましょう。


