Cocoonでブログを書いていて、イメージ画像が初期状態のままで困っていませんか?

デフォルトの画像じゃなくて自分だけのイメージ画像がほしい!
今回はそんなCocoonユーザー向けに、イメージ画像の設定の仕方をご紹介します。
≪こんな人に見てほしい!≫
- Cocoonでブログを書いている人
- オリジナリティあるブログにしたい人
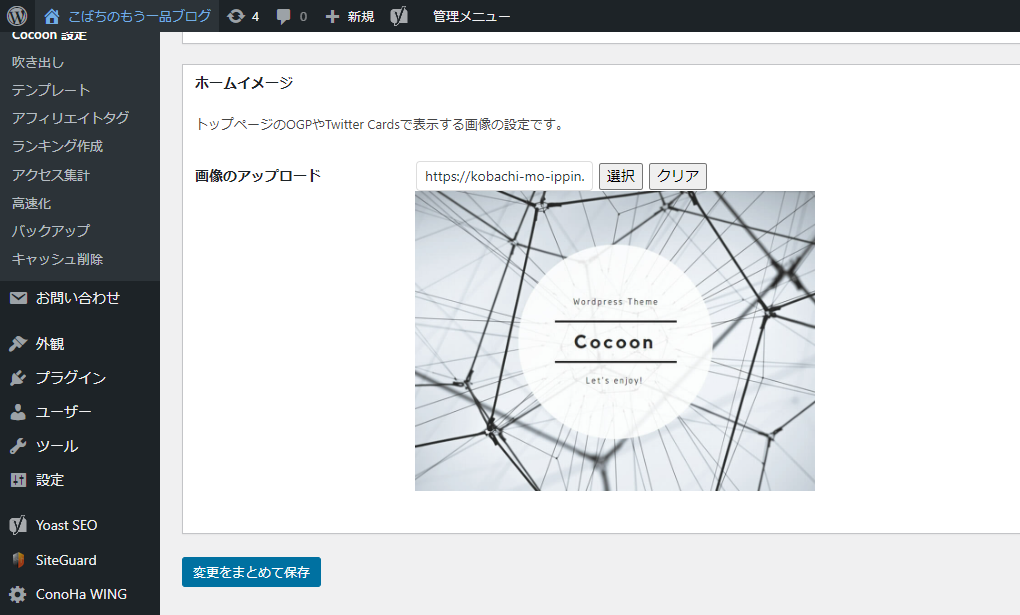
今回の記事でできることは、これを

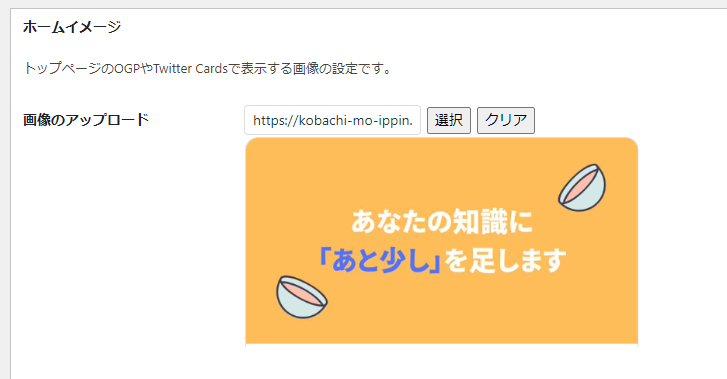
こうします!

イメージ画像を作ろう

まずあなたのブログのイメージ画像を作ります。すでに使う予定のものができている人は飛ばしてください。
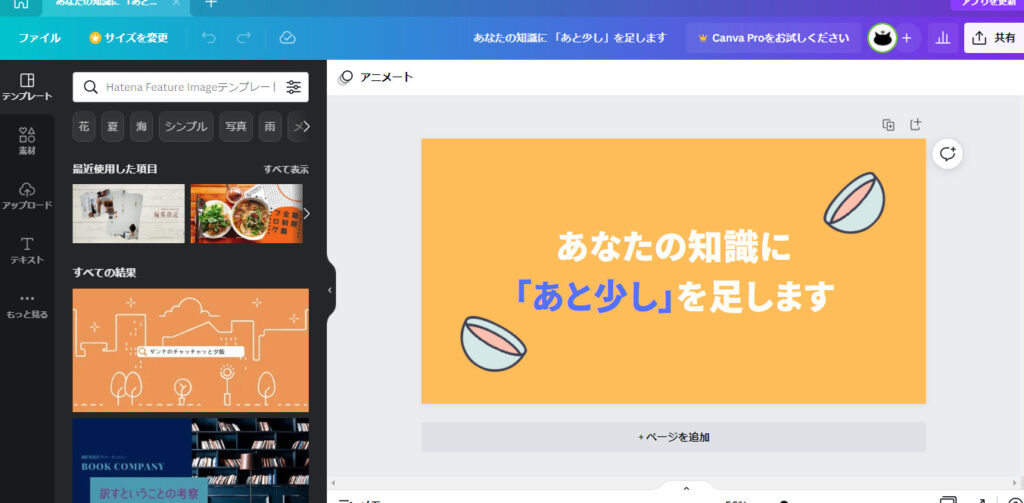
私は「Canva」というアプリを使ってイメージ画像を作りました。
ほかにもブログのアイキャッチはすべてこのCanvaで作っています。
フリー素材の写真やイラストをそのまま使うのもアリですが、せっかくのあなただけのブログです。
オリジナルのイメージ画像でよりあなたのブログらしくしてみませんか?
ちなみにこのイメージ画像のサイズはアイキャッチと同じサイズで作っているので、普段からCanvaを使っているならサイズを変える必要はありません。
【Canva】手軽にブログのアイキャッチを作ってみませんか?
フリー素材サイトの画像を使う

『いきなりデザインするのはハードルが高い』
という人にはフリー素材サイトの画像を使うだけでも十分差別化ができます。
ただし、選ぶときはあなたのブログのイメージに沿ったものを使いましょう。
あまりイメージがかけ離れていると読まれない可能性が高いです。
【Pixabay】プラグインでブログの画像選定をもっと楽に!
Cocoon設定で画像を変更

画像が用意できたらさっそく設定しましょう。
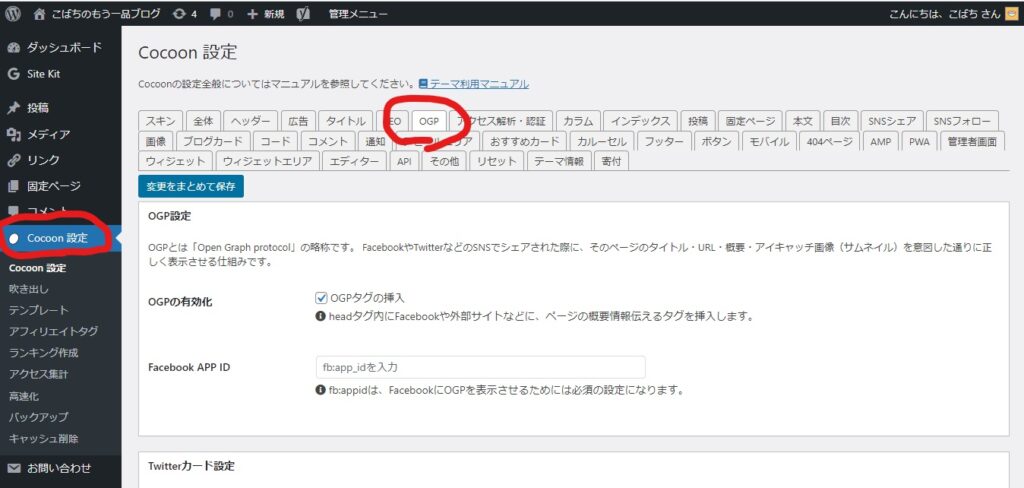
まず「ダッシュボード」の「Cocoon設定」を選択します。

Cocoon設定を開いたら、その中の「OGP」を開きます。
その中に「ホームイメージ」の項目があるので、そこで画像を設定できます。

設定が終わったら無事に画像が変わっていると思います。

すぐには反映されない
画像を設定してもすぐには反映されないようです。
設定できていないわけではないので、しばらく時間をおいてから再度読み込みをしてみましょう。
しばらくしたらtwitterの固定ツイートのイメージ画像も無事変わっていました。

あなただけのイメージ画像を!
記事の内容やクオリティはもちろん大事ですが、イメージ画像はあなたのブログの入り口としての役割を担ってくれます。
ユーザーが多いCocoonだからこそ、周りとの差をつけましょう!
