記事を書くのに時間がかかってしまう…自分のような初心者でも書けるようなブログ記事のテンプレートってないのかな?

今回はこんな悩みを解決します。
この記事の内容
- ブログの基本的な記事構成テンプレート
- テンプレートに沿った記事を書く手順
- 導入文、まとめなどの書き方
- 読みやすい文章にするコツ
この記事を書いた人

こんな人におすすめ
- 記事の書き方でつまずいている
- 読まれるブログ記事の構成が知りたい
- 記事を書くのに時間がかかってしまう
正直ブログの記事を書くのって大変です。
特に初心者の頃は時間がかかってしまう上に、どこから手をつければいいかわからない状態だと思います。
実際私もブログを始めた頃は1記事書くのに10時間ほどかかっていました。
そこでこの記事では初心者ブロガーでも簡単に記事が書けるテンプレートを紹介します。
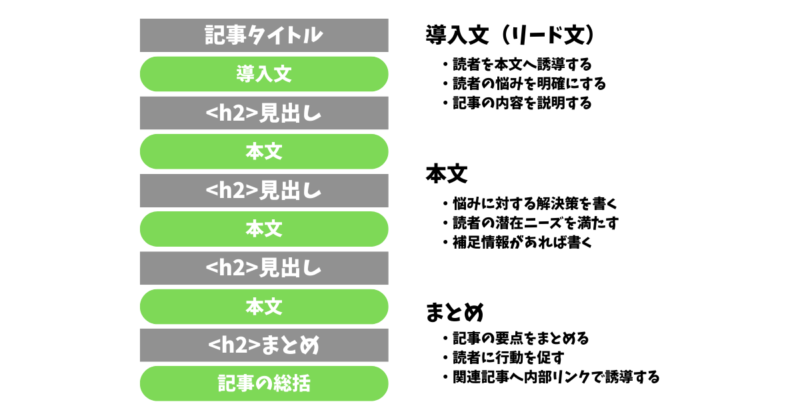
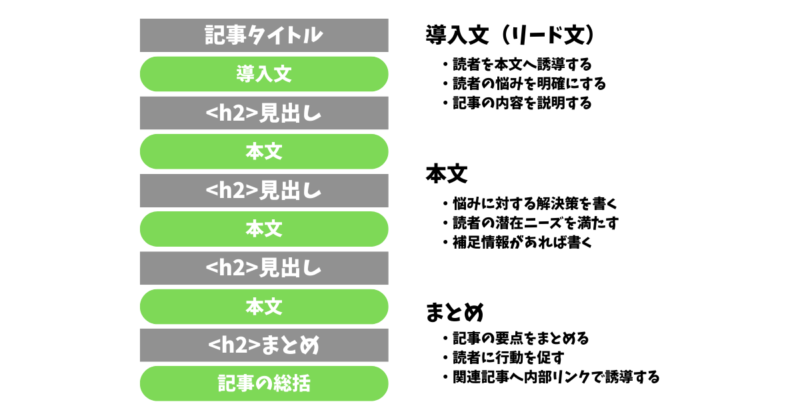
こちらがこの記事の結論となるブログの記事構成テンプレートです。

この構成に沿って書けば、初心者でも「読みやすい記事」を書けます。
記事の後半では読みやすい文章を書くためのコツを紹介しているので、ぜひ最後までご覧ください。
もくじ
ブログの基本的な記事構成テンプレート

まずブログの記事は3つのパートで構成されていることを知っておきましょう。
導入パート
- タイトル
- 導入文
本文パート
- h2見出し
→本文 - h2見出し
→本文 - h2見出し
→本文
まとめパート
- 記事のまとめ
- 行動を促す文章
- 関連記事の紹介
ポイント
「本文パート」ではh2のほかに、h3を使うこともあります。
これを知っておくだけでグッと記事が書きやすくなります。
私自身ブログの記事を書くときはh3見出しまで使うパターンが多いので、下記のような構成になることが多いです。

このように記事の構成は基本的に
- 導入パート
- 本文パート
- まとめパート
この3つに分かれていることを意識して書いていきましょう。
構成テンプレートに沿って記事を書く手順

実際にテンプレートに沿ってパートごとに記事を書く方法を説明します。
- 導入パート
- 本文パート
- まとめパート
それぞれ詳しく解説します。
その1:導入パート
導入パートは
- タイトル
- 導入文(リード文)
この2つの要素で構成されています。
まずタイトルは35文字前後で、記事のメインキーワードを盛り込んだタイトルにしましょう。
タイトルはクリックされるかどうかが決まるとても大事な記事の第一印象です。
「この記事は何について書かれているものなのか?」
これが明確にわかるようなタイトルをつけましょう。
>>クリック率を上げるタイトルの秘訣はこちら
つぎに導入文の役割ですが、読者を本文へ導く文章を書く必要があります。
導入文(リード文)の役割
- この記事で解決できる悩みは何か?
- 悩みを解決できる根拠はあるか?
- 読者が記事を読み終えたらどうなるか?
読者は常に疑いながら情報を探しています。
- 「本当にこの記事に知りたい情報があるのか?」
- 「うさんくさい情報じゃないだろうか?」
このような読者の警戒心を解くのが導入文の大事な役割です。
ここで引き返されてしまっては、せっかく書き上げた本文の情報も意味がありません。
>>読まれる導入文の秘訣はこちら
その2:本文パート
本文パートも
- 見出し
- 本文
この2つの要素で構成されています。
まず見出しですが、見出しタグは「h2、h3、h4…」というように階層がわかれています。
基本的にはh2とh3で十分記事として成立します。
h3でどうしても補足が必要なときにh4を使う程度でいいでしょう。
>>見出しに関する詳しい解説はこちら
本文では見出しの内容に沿った情報を書くことを意識します。
ブログはアフィリエイトで収益を伸ばしたいと考えている人がほとんだと思うので、セールスライティングのスキルが不可欠です。
「文章でモノを売る技術」はブロガーなら磨いておいて損はないですよ。
【入門書】セールスライティングの書き方とコツ【おすすめの学び方も紹介】
その3:まとめパート
まとめパートは文字通り記事のまとめを書くところですが、ただ記事の内容をまとめるだけでは不十分です。
まとめパートで書くべき内容
- 記事内容のまとめ
- 読者がすべき行動
- 関連記事への誘導
この3つを意識してまとめパートを書きあげましょう。
「いかがでしたか?」などの記事の感想を求めるような文章は不要です。
読者は悩みを解決するためにあなたの記事を読んでいます。
つまり「読んだあとはどうするべきか」をまとめパートに書くことで、読者はつぎの行動を起こしやすくなります。
この記事であれば「紹介したテンプレートに沿って記事を書いてみましょう!」が読者に起こしてほしい行動です。
より深く情報を知ってもらうためにほかの記事を読んでほしいときは、まとめパートで関連記事への誘導を忘れずにしましょう。
内部リンクで集客記事→収益記事への誘導ができれば収益UPにもつながります。
>>まとめの書き方をさらに知りたい人はこちら
ブログの記事を読みやすくする5つのコツ

なんとなく書き方はわかったけど、読みやすい文章を書く自信がないな…

記事の骨組みともいえる構成がわかっても、実際に文章を書くのは難しいですよね。
ここでは「読みやすい文章を書くため」のコツを5つ紹介します。
- 結論ファーストで書く
- 箇条書きを使う
- スマホでの見え方を意識する
- 難しい表現は使わない
- ひらがなや漢字をバランスよく使う
いずれのコツも実践すれば記事がグッと読みやすくなるので、ぜひ実践してみてください。
コツ1:結論ファーストで書く
これはブロガーなら誰しも一度は聞いたことがあるかもしれませんが、それほど重要なことです。
読者は情報が知りたくてあなたの記事を読んでいるのに、お目当ての情報がなかなか見つからないとどんな気持ちになるでしょうか?
確かに、それだと読む気がなくなっちゃうかも…

文章を書くテクニックの1つに「PREP法」というものがあります。
PREP法を使ううえで大事なことは「結論から先に述べ、最後にもう一度結論で締める」ことです。
この記事でも、もくじの上に結論となる「記事構成のテンプレート」を載せています。
このように読者が欲しがっている情報は最初に渡すことを意識して書いてみてください。
>>PREP法のテクニックをさらに知りたい人はこちら
コツ2:箇条書きを使う
箇条書きで書けるものはリストタグを使ってまとめると、記事がとても見やすくなります。
たとえばいま書いている「読みやすい記事のためのコツ」も以下のように箇条書きで書いています。
- 結論ファーストで書く
- 箇条書きを使う
- スマホでの見え方を意識する
- 難しい表現は使わない
- ひらがなや漢字をバランスよく使う
これを箇条書きで使わないで書くとどうなるか試してみましょう。
「読みやすい記事」にするためには、まず結論ファーストで書くことが大事です。
そしてリスト化できるものは箇条書きを使い、スマホ画面での見え方も意識する必要があります。
読者がわからなさそうな難しい表現は避け、漢字やひらがなのバランスにも気を付けなければいけません。
箇条書きを使わないとこんなに見にくくなってしまうのです。
ほかにも箇条書きを使うときのテクニックとして
- 文字数はなるべく揃える
- 動詞止め、名詞止めなどを揃える
この2つも意識すると、とても見やすいリストになるのでぜひ実践してみてください。
コツ3:スマホでの見え方を意識する
記事はパソコンで書くのがメインですが、読者のほとんどはスマホで記事を読みます。
つまりパソコンで見やすくても、スマホでは見やすいとは限りません。
まずはとある記事のパソコン画面での見え方をご覧ください。

つぎにスマホ画面での見え方はどうでしょうか。

パソコンでは「そこまで長くないだろう」と思っている文章でも、スマホでは長く感じてしまうケースがほとんどです。
スマホ画面でも読者にストレスを与えないためには2つのコツがあります。
- 一文は60文字前後まで
- 句読点(、。)は一文に1つずつまで
この2つを意識するだけでスマホ画面での見やすさが全然違います。
コツ4:難しい表現は使わない
専門用語や難しい表現はなるべく使わないでください。
読者に余計な疑問やストレスを与える記事はナンセンスです。
以下の文章をご覧ください。
この記事構成に関する記事を読めば、テンプレートに沿った記事の基本的な書き方が理解できます。
この記事を読めば、テンプレートに沿った記事の書き方がわかります。
この2つの文章は同じことを伝えていますが、わかりやすさが違いますよね。
伝えたい情報はシンプルに書くことを心がけましょう。
コツ5:ひらがなや漢字をバランスよく使う
ひらがなばかり(もしくは漢字ばかり)の文章は読みづらく、読者に不快感を与えてしまいます。
ブログの記事を書くときに「漢字→ひらがな」にしたほうがいい言葉をいくつか紹介します。
- 事→こと
- 物→もの
- 時→とき
- 所→ところ
- 言う→いう
- 来る→くる
- 出来る→できる
- ~下さい→~ください
- ~欲しい→~ほしい
これだけでも記事がだいぶ読みやすくなります。
つぎに漢字で書いたほうがいい言葉も紹介します。
- 「物」と「もの」
→物理的に表すときは「物」(例:物は大事にするべきだ)
→抽象的に表すときは「もの」(例:そういうものでしょう) - 「時」と「とき」
→時系列を表すときは「時」(例:時と場合によっては~)
→場合を表すときは「とき」(例:ブログを書くときは~) - 「所」と「ところ」
→場所を示すときは「所」(例:所によっては~)
→抽象的に表すときは「ところ」(例:お話を聞いたところ~)
漢字とひらがなどちらに偏ってもダメですが、上記のものを直すだけでもグッと読みやすさがUPしますよ。
ブログの記事を書く前にやってほしい3つのこと

ここまでテンプレートに沿った記事の書き方を紹介しましたが、記事を書く前にやるべきことが3つあります。
- キーワード選定
- ペルソナ設定
- 検索ニーズの把握
それぞれ詳しく解説します。
その1:キーワード選定
まず「読まれる記事」のためのキーワードを選定します。
そもそも読者に読まれるためには「悩みを解決できる記事」であることが前提です。
つまり読者が検索しそうなキーワードで記事を書かないと、あなたの記事はネットに埋もれたまま読まれません。
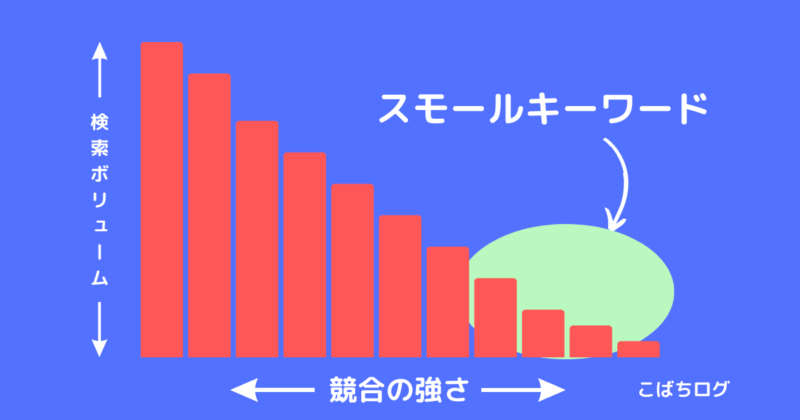
ブログ初心者はまず「スモールキーワード」を狙うべし!

>>キーワード選定の詳しい解説記事はこちら
その2:ペルソナ設定
ペルソナとは「想定読者の人物像」のことで、誰か特定の1人を思い浮かべてその人向けに記事を書くことをイメージしてください。
- 読者が求める情報を届けられる
- ムダな情報が省ける
- 書くべき内容が明確になる
ペルソナ設定が難しいときは「1年前の自分」を思い浮かべながら書くのもおすすめです。
>>ペルソナ設定をもっと詳しく知りたい人はこちら
その3:検索ニーズの把握
「なぜ読者はこのキーワードで検索するのか?」
これを把握する必要があります。
実は読者の検索ニーズには2種類あります。
2種類のニーズとは
- 顕在ニーズ:読者が自覚しているニーズ
- 潜在ニーズ:読者が自覚していないニーズ
例えば「フィットネスジムに入会したい人」の2つのニーズは一体何でしょうか?
- 顕在ニーズ:評判のいいフィットネスジムを探している
- 潜在ニーズ:理想のカラダを手に入れて自分に自信をつけたい
このように分類され、2つのニーズを満たす記事が求められています。
つまりこの場合、あなたがもしフィットネスジムを紹介するブロガーの立場であれば
- ジムの特徴だけ紹介するのはNG
- ベネフィットを提示する
- 読者に未来を想像させる
これらの項目に気をつけなければなりません。
>>ベネフィットについての詳しい解説記事はこちら
特に「潜在ニーズ」を満たす記事は読者からの評価も高く、同時にGoogleからの評価も高まります。
2つのニーズの特徴を理解し、どちらも満たす記事が書ければアフィリエイトの成約率もグンと上がりますよ。
>>2つのニーズについて深ぼりした記事はこちら
まとめ:テンプレートに沿って記事を書いてみよう

ブログの記事は基本的にこの構成で書けばOKです。
- いままで何となく記事を書いていた人
- 構成とかよくわかってなかった人
- 収益が伸びず悩んでいた人
こんな悩みを抱えていたら、今回紹介したテンプレートをぜひ活用してください。
あとは実践あるのみなので、まずは記事を書いてみましょう!
さらにライティングのコツを知りたい人はこちらの記事もぜひご覧ください。